Scenario: Using the Custom Controller as a Configuration Controller to enable and disable the UI elements.
Step1. Go to TCode- SE80.
Step2. Create a Web dynpro component.
Step3. Provide a short description and continue.
Step4. Activate the component and expand the View option.
Step5. Create two text view element in the layout of the view. First element : TV_HDR.
Step6. Second Element : TV_ITM.
Step8. Create a web dynpro application.
Step9. Provide the application name and description . At last click on continue button.
Step10. Save it and test the application by clicking on the Test button.
Step11. The below output appears and the two text elements are displayed.
Step12. Our task is to hide some elements without doing the dynamic coding but with some configuration set up.
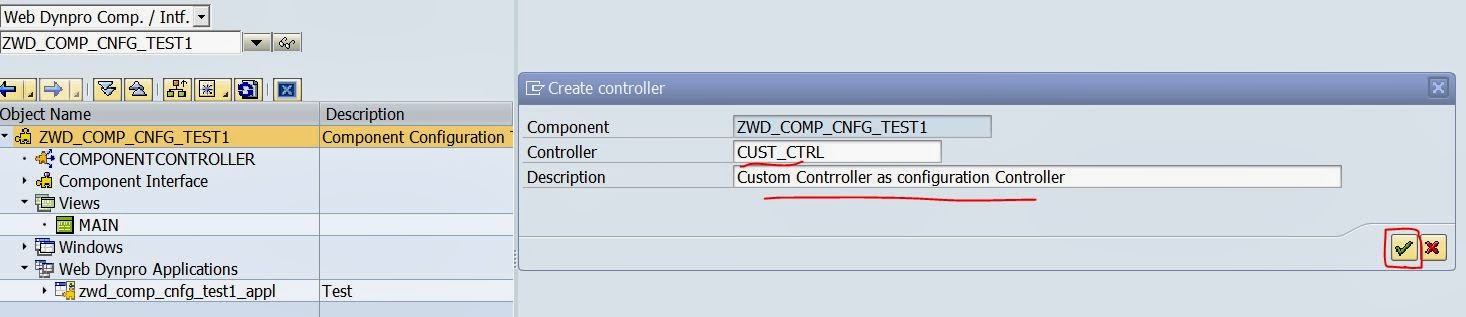
Here we can take the help of the Custom controller to do that. Right click on the component name and create a custom controller.
Step13. Provide the name and description and at last click on continue button.
Step14. Activate the component. Expand the Custom controller tree.
Step15. We shall use this custom controller as Configuration controller for our configuration. So right click on the Custom Controller and Set it as Config. Controller.
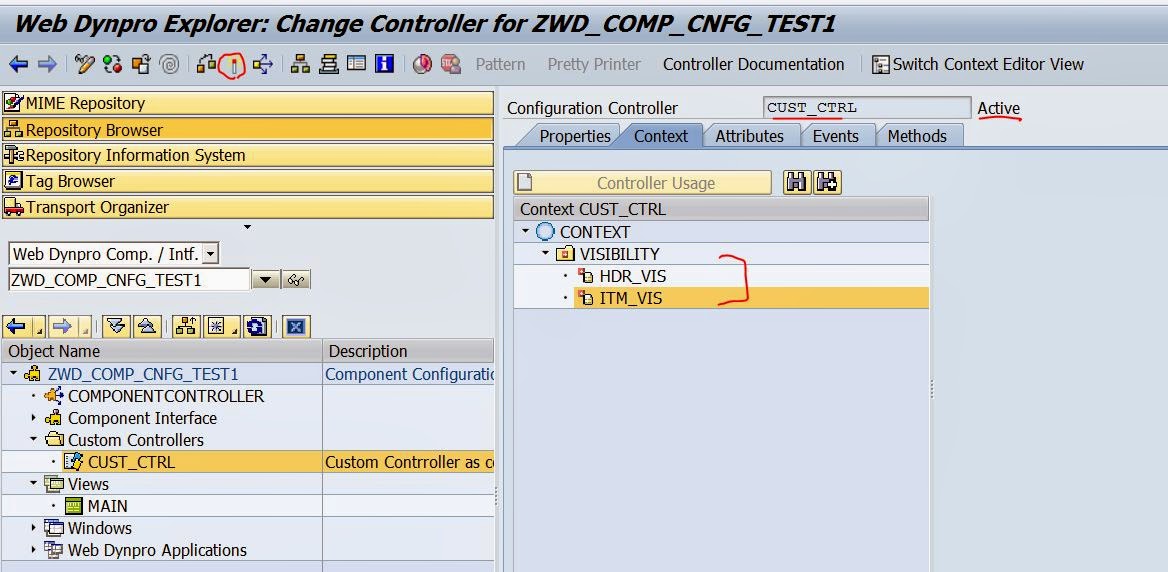
Step16. The Custom Controller is changed to Configuration Controller.
Step17. In the Context Create a node.
Step18. Provide the node name and cardinality and click on continue button.
Step19. Create an attribute under the node.
Step20. Provide the attribute name and type as WDUI_VISIBILITY.
Step21. Create another attribute under the same node.
Step22. Provide attribute name, Type and click on continue button.
Step23. Activate the component.
Step24. Go to the View 'MAIN'. Under the Properties tab, click on the Create button.
Step25. From the available controller, choose our custom controller to be used in the view.
Step26. Now the custom controller is used in the View.
Step27. Go to the View Context tab, Now Drag the Node of the Custom Controller and drop it on the View context node.
Step28. Activate the component.
Step29. Go to the Layout tab of the view. Double click on the First Element and click on the button under the Binding column of the visible option.
Step30. Select the First element under the node and click on continue button.
Step31. The mapping appears in the visible section of that element.
Step32. Double click on the Second Element and click on the button under the Binding column of the visible option.
Step33. Select the Second the attribute of the node and click on continue button.
Step34. The mapping appears in the visible section.
Step35. Go to the SE11 and check the data element/domain 'WDUI_VISIBILITY'. The domain contains two values.
Step36. Lets again test the application.
Step37. None of the View elements appear on the UI. Because the UI elements are mapped to the Context node attributes and by default the Attribute domain first fixed value is none. So this make the UI elements invisible on the UI.
Step38. Lets create two application configuration of the Web Dynpro Application. Right click on the Application name and select the Create/Change configuration option.
Step39. Provide a name and hit Enter button. Then click on the Create button.
Step40. Provide the description and then click on OK button.
Step41. Provide a component configuration name and hit Enter button. Then click on the Button 'Go to Component Configuration'.
Step42. Click on the Create button.
Step43. Provide the description and click on the OK button.
Step44. On this Screen, Under the Component-Defined tab, the Custom(Configuration) Controller appears. Double click on the Node Visibility. The two attributes appears on the Right hand side.
Step45. For this we want to show the First UI element and hide the second UI element. So select appropriate option for the two attributes and save it. Close the browser.
Step46. Refresh the Web dynpo component.
Step47. Test the Application configuration.
Step48. So here the first UI element is visible and the second UI element is hidden.
Step49. Again create second Application configuration.
Step50. Provide the application configuration name and click on Create button.
Step51. provide the description and click on OK button.
Step52. Now provide the Component configuration name and hit Enter Button. Then click on the Button 'Go to Component Configuration'.
Step53. Click on the create button.
Step54. Provide the description and click on Ok button.
Step55. Under the Component Defined, Double click on the Node and the Attributes defined under the node appears on the right hand side.
Step56. In this configuration we want to hide the first element and shoe the second element. So accordingly choose the attribute value ans save it. Close the browser.
Step57. Refresh the Component.
Step58. Test the Second Application Configfuration.
Step59. The second UI element appears and First UI element is hidden
Step60. So here the two different Application configuration shows different UI element. So the Configuration can be used to Hide/Display of the UI elements without coding.
_________________________________________________________________________________
Step1. Go to TCode- SE80.
Step2. Create a Web dynpro component.
Step3. Provide a short description and continue.
Step4. Activate the component and expand the View option.
Step5. Create two text view element in the layout of the view. First element : TV_HDR.
Step6. Second Element : TV_ITM.
Step8. Create a web dynpro application.
Step9. Provide the application name and description . At last click on continue button.
Step10. Save it and test the application by clicking on the Test button.
Step11. The below output appears and the two text elements are displayed.
Step12. Our task is to hide some elements without doing the dynamic coding but with some configuration set up.
Here we can take the help of the Custom controller to do that. Right click on the component name and create a custom controller.
Step13. Provide the name and description and at last click on continue button.
Step14. Activate the component. Expand the Custom controller tree.
Step15. We shall use this custom controller as Configuration controller for our configuration. So right click on the Custom Controller and Set it as Config. Controller.
Step16. The Custom Controller is changed to Configuration Controller.
Step17. In the Context Create a node.
Step18. Provide the node name and cardinality and click on continue button.
Step19. Create an attribute under the node.
Step20. Provide the attribute name and type as WDUI_VISIBILITY.
Step21. Create another attribute under the same node.
Step22. Provide attribute name, Type and click on continue button.
Step23. Activate the component.
Step24. Go to the View 'MAIN'. Under the Properties tab, click on the Create button.
Step25. From the available controller, choose our custom controller to be used in the view.
Step26. Now the custom controller is used in the View.
Step27. Go to the View Context tab, Now Drag the Node of the Custom Controller and drop it on the View context node.
Step28. Activate the component.
Step29. Go to the Layout tab of the view. Double click on the First Element and click on the button under the Binding column of the visible option.
Step30. Select the First element under the node and click on continue button.
Step31. The mapping appears in the visible section of that element.
Step32. Double click on the Second Element and click on the button under the Binding column of the visible option.
Step33. Select the Second the attribute of the node and click on continue button.
Step34. The mapping appears in the visible section.
Step35. Go to the SE11 and check the data element/domain 'WDUI_VISIBILITY'. The domain contains two values.
Step36. Lets again test the application.
Step37. None of the View elements appear on the UI. Because the UI elements are mapped to the Context node attributes and by default the Attribute domain first fixed value is none. So this make the UI elements invisible on the UI.
Step38. Lets create two application configuration of the Web Dynpro Application. Right click on the Application name and select the Create/Change configuration option.
Step39. Provide a name and hit Enter button. Then click on the Create button.
Step40. Provide the description and then click on OK button.
Step41. Provide a component configuration name and hit Enter button. Then click on the Button 'Go to Component Configuration'.
Step42. Click on the Create button.
Step43. Provide the description and click on the OK button.
Step44. On this Screen, Under the Component-Defined tab, the Custom(Configuration) Controller appears. Double click on the Node Visibility. The two attributes appears on the Right hand side.
Step45. For this we want to show the First UI element and hide the second UI element. So select appropriate option for the two attributes and save it. Close the browser.
Step46. Refresh the Web dynpo component.
Step47. Test the Application configuration.
Step48. So here the first UI element is visible and the second UI element is hidden.
Step49. Again create second Application configuration.
Step50. Provide the application configuration name and click on Create button.
Step51. provide the description and click on OK button.
Step52. Now provide the Component configuration name and hit Enter Button. Then click on the Button 'Go to Component Configuration'.
Step53. Click on the create button.
Step54. Provide the description and click on Ok button.
Step55. Under the Component Defined, Double click on the Node and the Attributes defined under the node appears on the right hand side.
Step56. In this configuration we want to hide the first element and shoe the second element. So accordingly choose the attribute value ans save it. Close the browser.
Step57. Refresh the Component.
Step58. Test the Second Application Configfuration.
Step59. The second UI element appears and First UI element is hidden
Step60. So here the two different Application configuration shows different UI element. So the Configuration can be used to Hide/Display of the UI elements without coding.
_________________________________________________________________________________