-----------------------------------------------------------------------------------------------------------------------------------------------
Step1. Log on to the same system with different language ( EN & DE) . Create a program and use text element text-001. Execute both.
Step2. So as TEXT-001 is just used but not maintained any text. So no selection screen text is coming.
Step3. Double click on the TEXT-001 and form the pop up Click YES.
Step4. The below screen appears.
Step5. Maintain below text as mentioned and hit enter key.
Step6. Now the original max length is 19. But the same text in different language can have more letters. So manually change the max length.
Step7. Make the mLen as 132 and activate it. Go back.
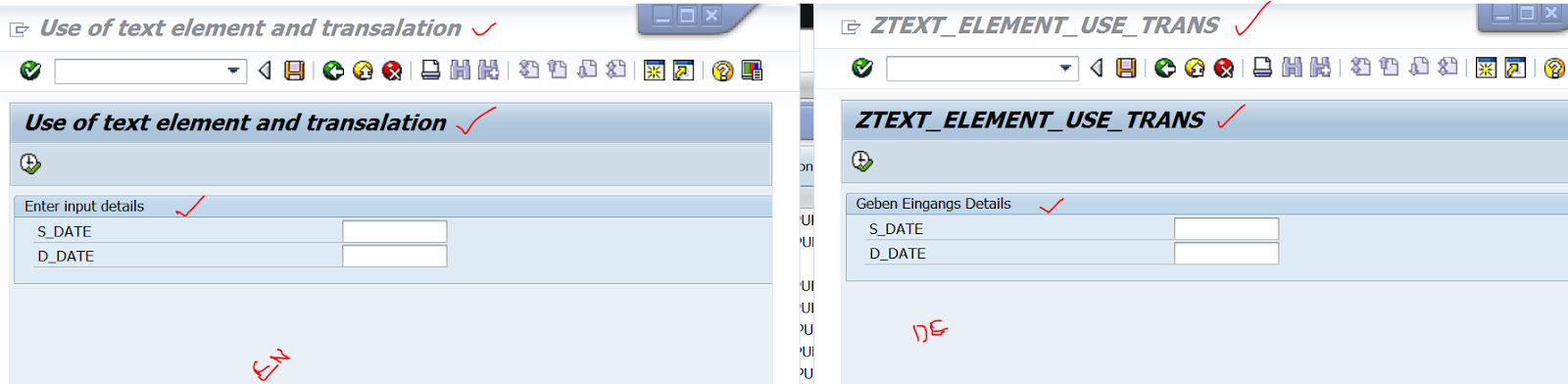
Step8. Execute in both So then we have block text appears in with logon- EN but not shown with logon- DE.
Step9. In the program, double click on text-001. We reach here.
Step10. From the menu navigate along showed path to maintain its translation.
Step11. Provide target lang as : DE and ok.
Step12. Get the DE translation text from google translator..
Step13. The below screen appears.
Step14. Maintain its DE text and Save. Go back.
Step15. Execute in both. So now the block text appears correctly. Up to now we maintain the text element but title text is only maintained in English.
Step16. Navigate along the highlighted path.
Step17. So here we have the program titile.
Step18. Get its DE translation text
Step19. Navigate along the menu.
Step20. Specify target language as DE.
Step21. So here we need to maintain the title text in DE language.
Step22. Maintain the DE title text and save. GO back.
Step23. Execute in DE logon. The title appears properly.
Step24. Run the program in both logon .
Step25. Here the title appears in respective language.
----------------------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------------------
SAP provides OTR repository to maintain text in multiple languages. Usually text elements can be used to maintain texts in multiple languages but it is not available in certain cases.
OTR text can be used for the below object types like enhancements and web dynpo applications & etc.
Step1. Get the translated text.
Step2. Go to the Tx- SOTR_EDIT to create OTR text.
Step3. Choose short text and language as EN and Create.
Step4. Teh below screen appears.
Step5. Maintain below details like package, alias name and object type & the Text - Wel Come. Save it.
Step6. So automatically the alias name got changed. So we created an OTR text with english lang . Now we need to maintain the text in DE(german language).
Step7. Navigate along the menu to maintain translation text.
Step8. Choose appropriate language.
Step9. The below screen appears.
Step10. Maintain German text and save it.
Step11. Go to SE38(logon lang-EN) and create a report program. Th otr text can be accessed by its alias name by calling some standard class-method as shown. Open the program in another logon language as -DE. Execute the same program in different languages.
Step12. Here we have the output.
------------------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------------------
Step1. In our search and display list screen, need to enable the link for the billing type field and on click on certain billing type, its relevant customizing value should be displayed in the pop up fpm screen in different sections.
Step2. Go to Tx- SPRO. Open billing types.
Step3. Double click on billing types.
Step4. Double click on any billing type like F2.
Step5. Here we have the set up for the bill type F2.
Step6. This information are stored in TVFK table. Some of the filed info we need in our FPM pop up screen. Just marked which we need.
Step7. For the pop up screen we need a feeder class. Go to Tcode- SE24 and create a class and implement the below two interfaces.
Step8. Implement and active each method. FOr our popup screen design Go to the method GET_DEFINITION.
Step9. Provide below code. Activate the method and feeder class.
Step10. Go to Tx- SE80 . Our popup screen would be a FORM UIBB. So open the below webdynpro component & right click on the Componnnet configuration. Create.
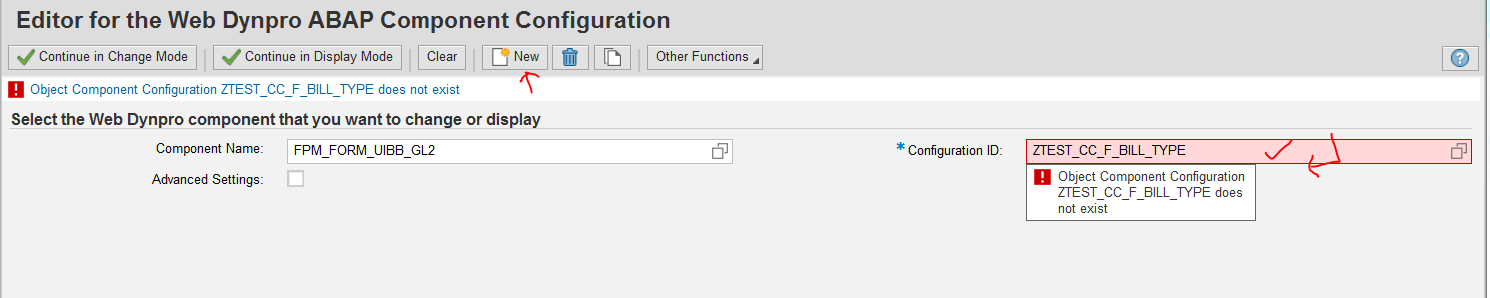
Step11. The below screen appears.
Provide a component configuration name and click on New button to create it.
Step12. Provide the description and OK.
Save in package.
Step13. Ask for a feeder class.
Provide the feeder class that we have created in prestep. Then OK.
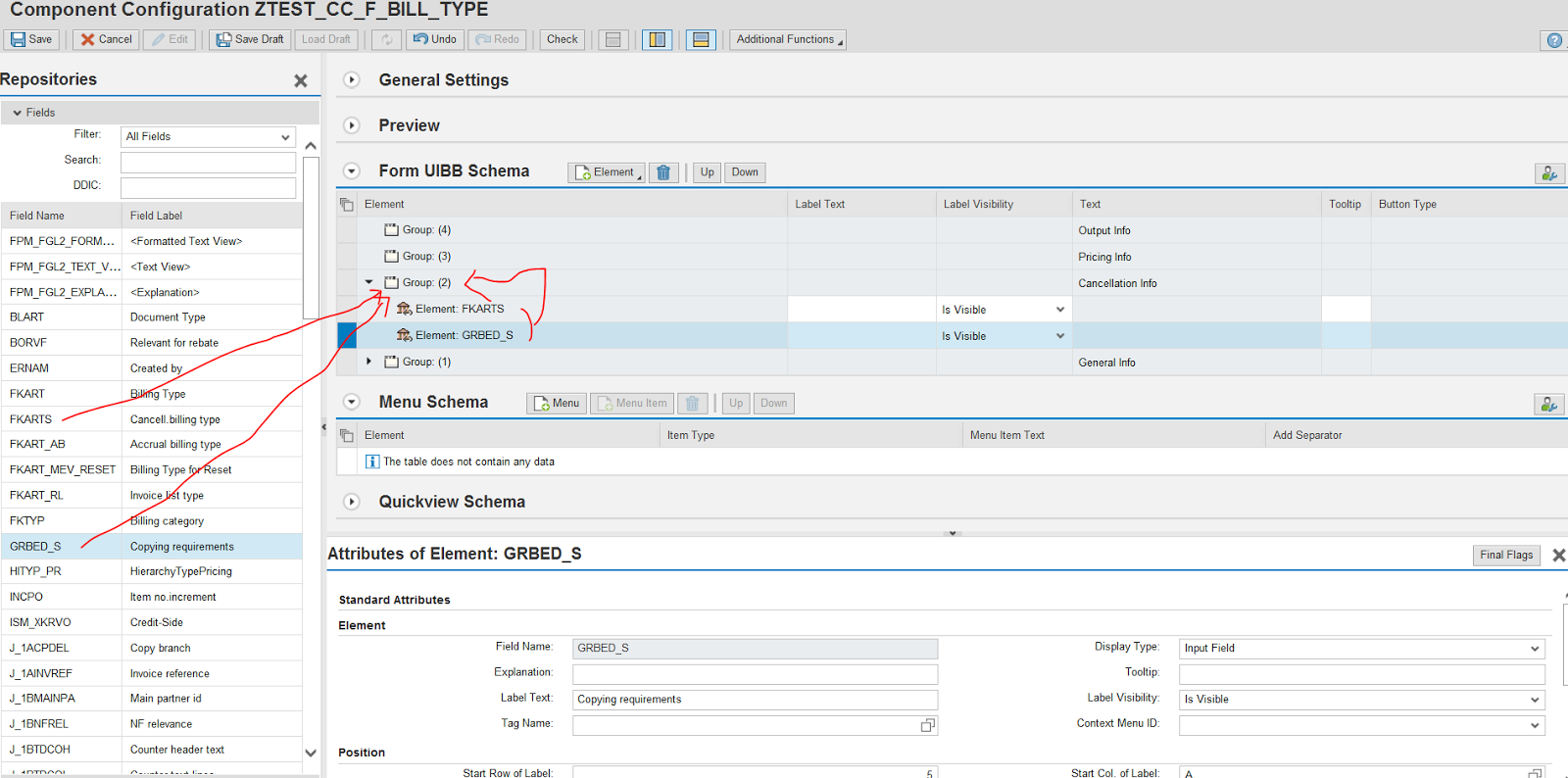
Step14. The left hand side field are available as we have passed the structure TVFK in the method GET_DEFINITON.
Step15. From the drop down choose Add Group.
Step16. Similarly add 4 groups.
Step17. Select each group and change the text as per required.
Step18. First Group as: General Info.
Second Group as: Cancellation Info.
Third Group as: Pricing Info.
Fourth Group as: Output Info.
Step19. All group text is maintained properly.
Step20. Select each group ad add elements to it.
Step21. select relevant fields and ok.
Step22. So 4 fields are added to group 1.
Step23. Now drag and drop the fields on group 2 as needed.
Step24. Now drag and drop the fields on group 3 as needed.
Step25. Now drag and drop the fields on group 4 as needed.
Step26. Preview the design. Save it and close.
Step27. Now in our application configuration, we have to create a pop up page and we have to configure the above create form component configuration. In SE80 open the application configuration. Click on display configuration.
Step28. click on the configuration name.
Step29. Click on Edit button.
Step30. Form the left side panel, New->choose dialog box.
Step31. Change the title. Remember the Dialog box page id as 'PAGE_2' we need this page id when calling the dialog box screen.
Step32. From the UIBB drop down, select Form component.
Step33. The below screen appears.
Step34. provide the pre created form uibb component configuration and hit enter key. Select the line and click on Configure UIBB.
Step35. We reach here. To go back click the marked link.
Step36. Save it.
Step37. Execute our application configuration.
Now we have to make billing type filed as a link and on click on it, the modal dialog box should open.
Step38. Go to the feeder class, get_definition method of the list uibb. Define an action.
Step39. In Tx- SE80, open the application configuration and click on display configuration.
Click con the link configuration ID.
Select the list uibb and click configure uibb.
Step40. So our defined action is available in the left hand side. Choose the column FKART.
Change Display type to Link to action and provide FPM event ID as DISP_BILL_TYPE. Save and close the screen.
Step41. Run the application configuration in SE80. Now bill type field appears as a link.
Step42. Now go to the feeder class of the list uibb and go to the method process event. Provide below code under event DISP_BILL_TYPE. So it will read the bill type on click and set teh event data nd launch the dialog box screen.
Step43. Now go to the form uibb. In the method get data, read the event data which is the value of the billing type. Based on this get the billing type details form the TVFK table. Set the data to UI an d make it as read only else the data will appear in edit mode.
Define the below global structure in the form feeder class attribute.
Step44. Run the application. Click on one billing type.
Step45. So here we have the pop up screen.
Step46. test for a different billing type.
-------------------------------------------------------------------------------------------------------------------------------------