The below link provides how to create a header list UIBB and an item list UIBB.
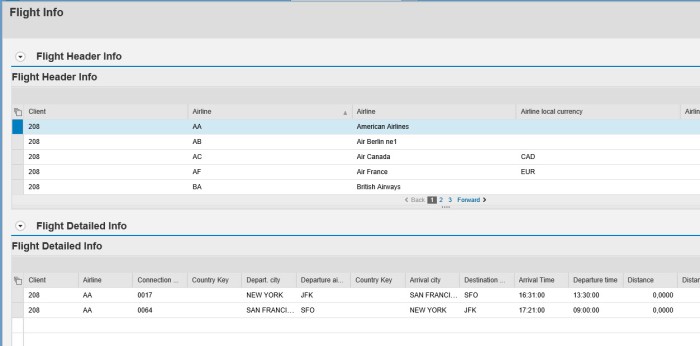
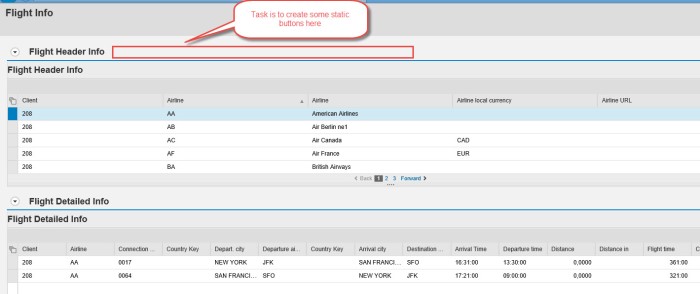
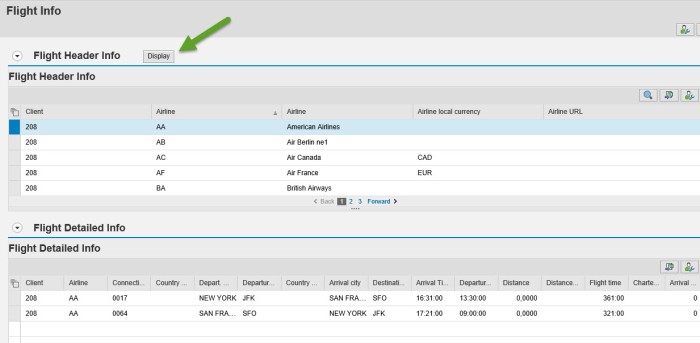
The FPM application looks like as below.

Here we want to add some BUTTON.

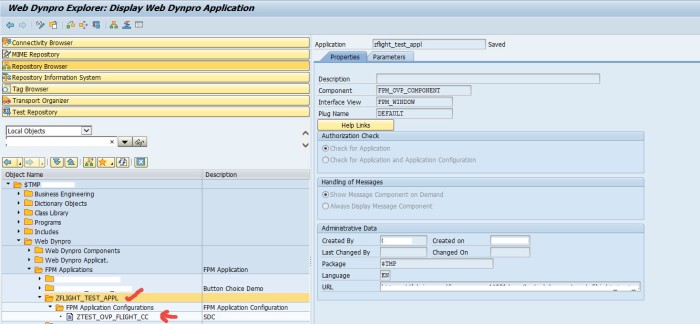
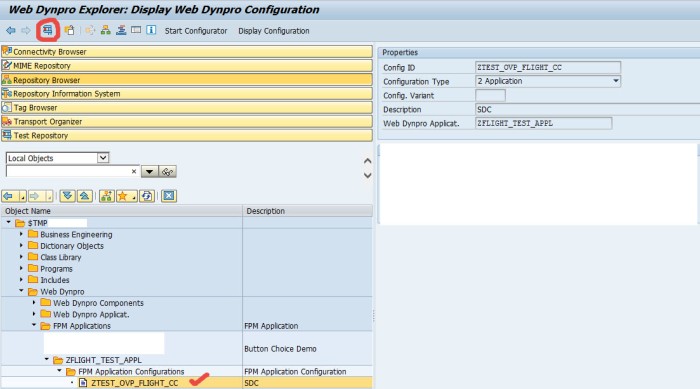
Open the FPM Application.

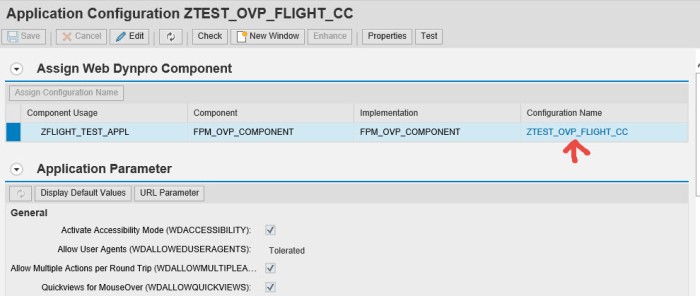
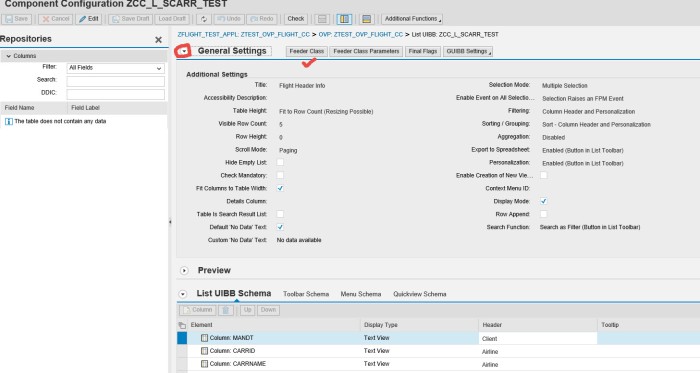
Go to the Application configuration and click on display configuration.

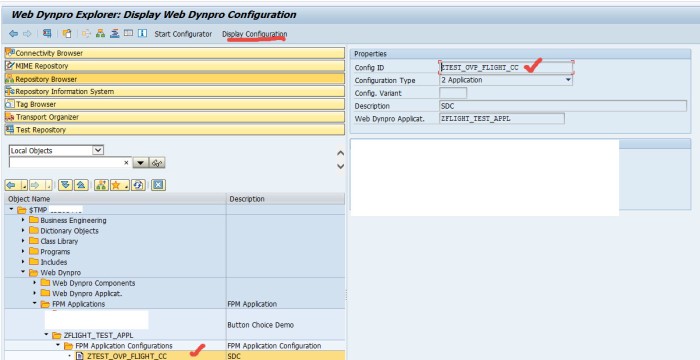
Click on the configuration name link.

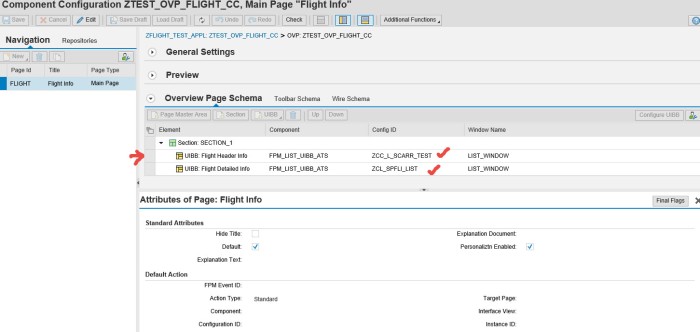
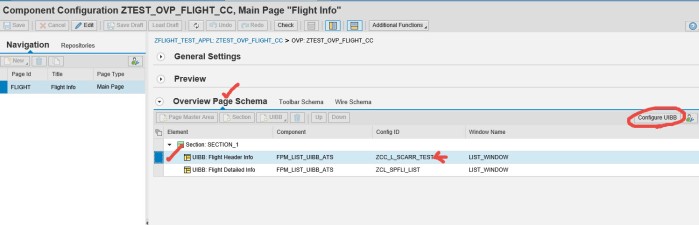
So here we have two LIST UIBB configurations.

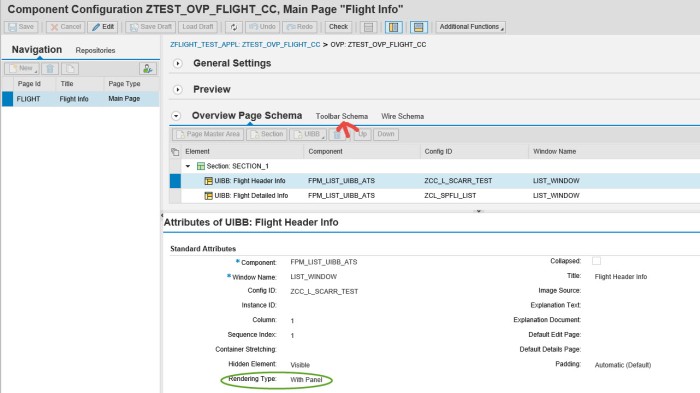
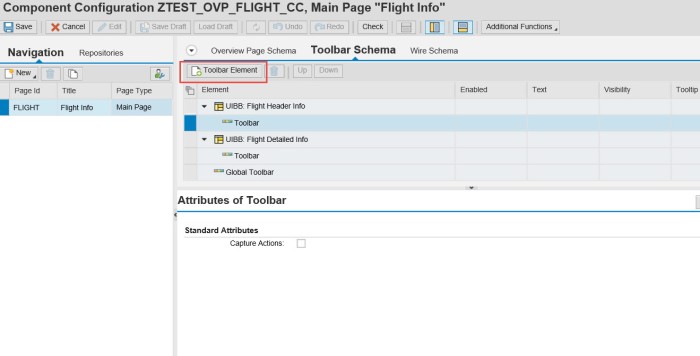
Select the first UIBB and click on the toolbar Schema. Here the rendering type should be WITH Panel.

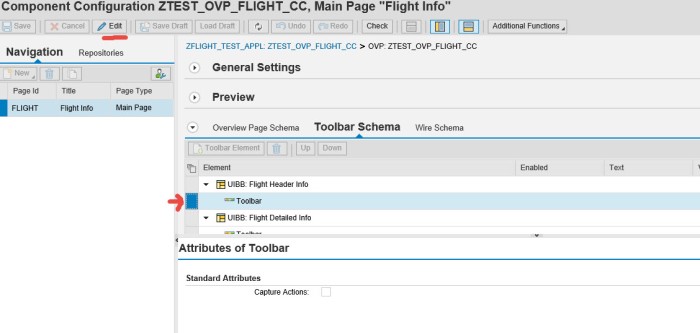
Click on Edit button.

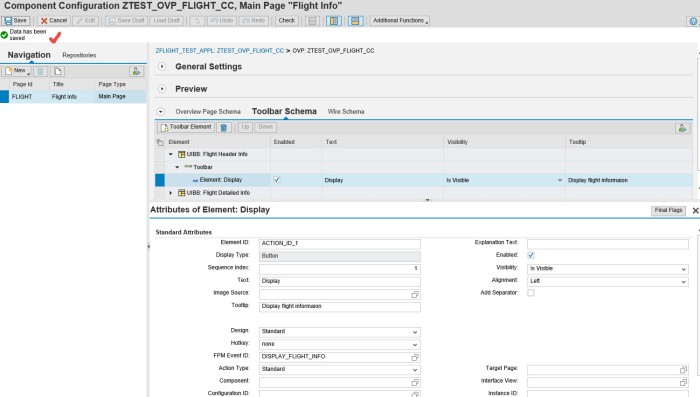
Click on Create Toolbar Element button.

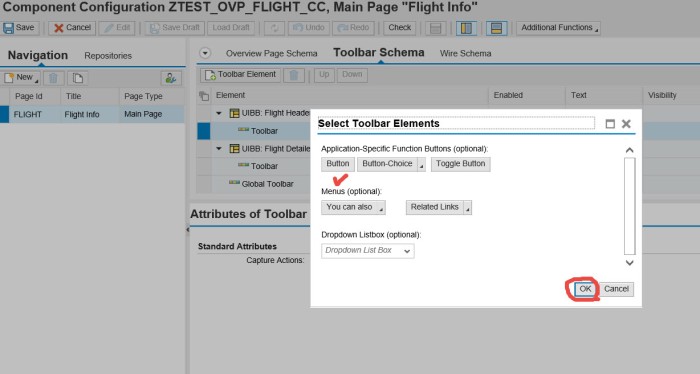
Select button and click on OK button.

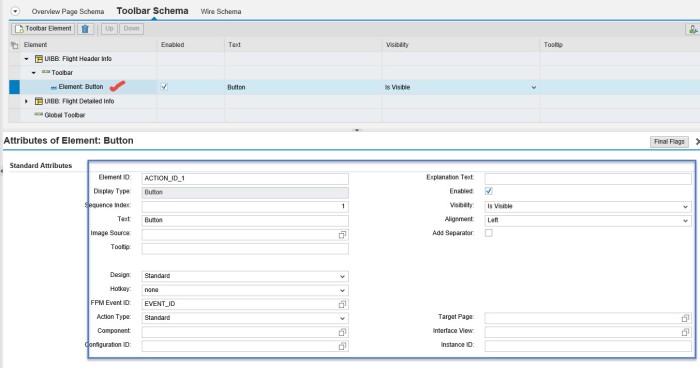
So a new button added.

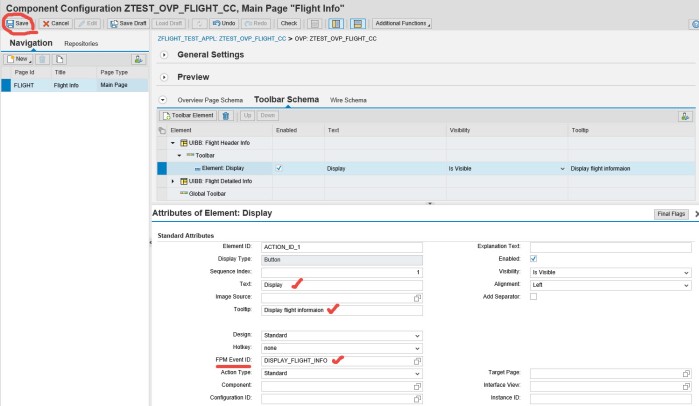
Provide the button text as “Display”, tooltip and FPM EVENT ID as ‘DISPLAY_FLIGHT_INFO’. Save this.

So the final changes are saved now.

Test the application.

So here the button appears in the first UIBB panel area.Next task is to response when the Display button is clicked.

We have to code in the feeder class of the first UIBB. Select the first UIBB and select the Configure UIBB button.

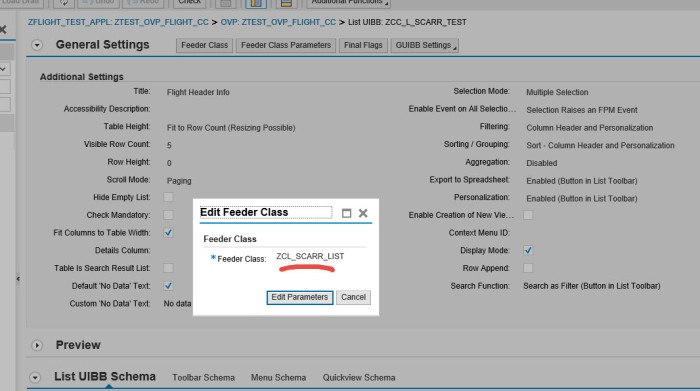
Expand the general Settings section and click on the feeder class button.

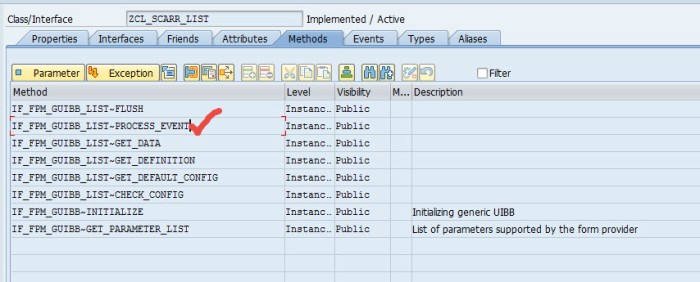
So here we have the feeder class.

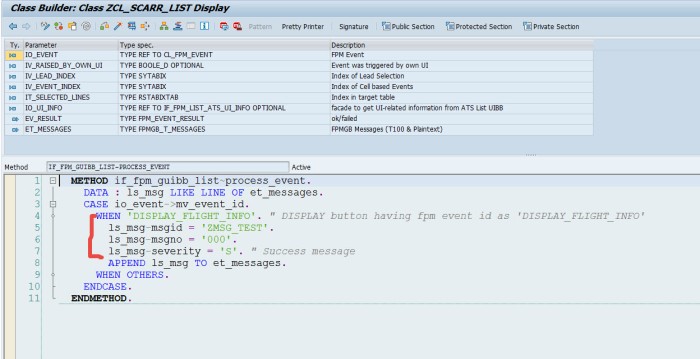
Go to the Process_Event method.

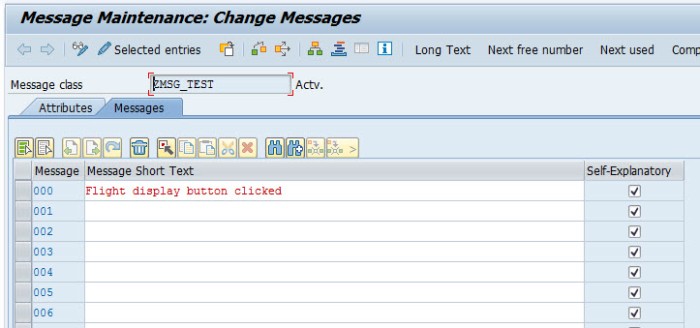
We want to display this message when Display button is clicked.

Put the below piece of code.

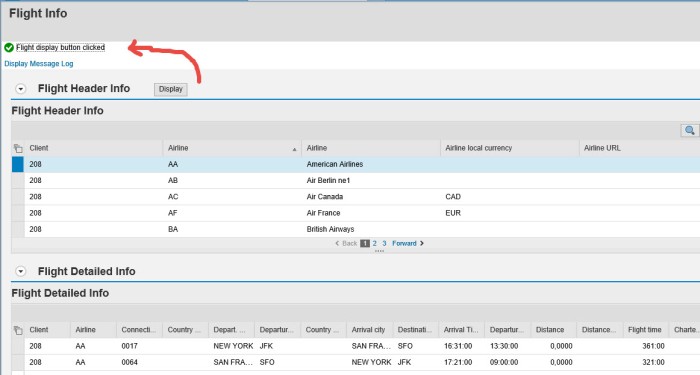
Test the application and click on the Display button which displays the desired message.

No comments:
Post a Comment