The below link provides how to create a header list UIBB and an item list UIBB.
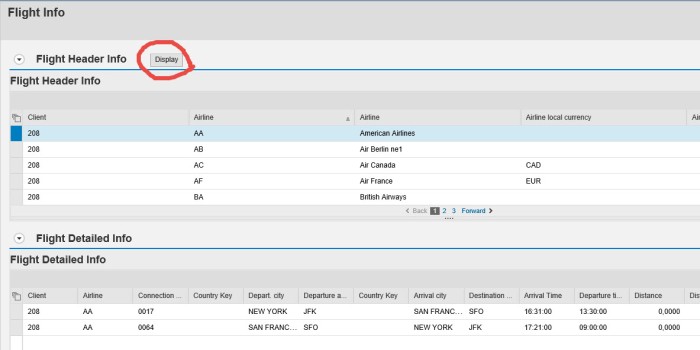
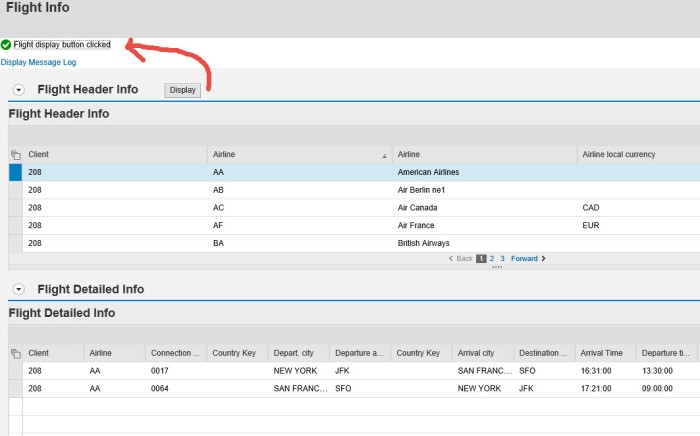
The FPM application looks like as below and dynamically we have to add some buttons on the marked area i.e the UIBB panel area.

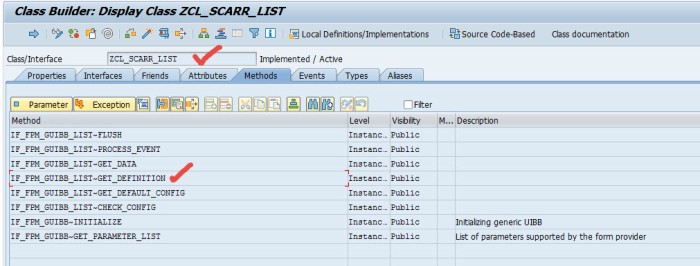
Go to the method GET_DEFINITION of the feeder class of the UIBB.

Add the below code [ add one row to the ET_ACTION_DEFINITION TABLE].

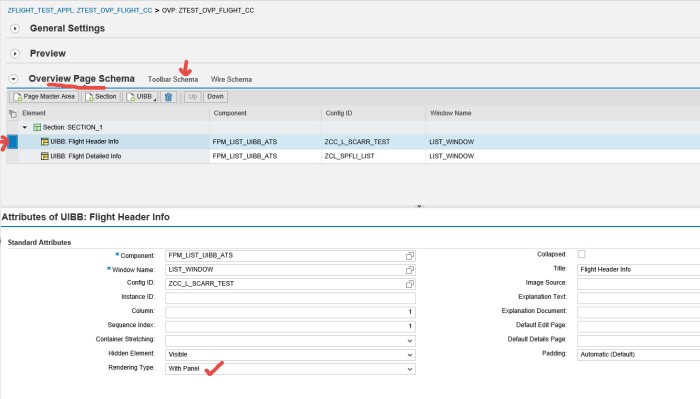
Go to the application configuration and select the first UIBB configuration and here Rendering type should be with Panel. Select the Toolbar Schema button.

Select the first UIBB toolbar and here Capture action should be selected.

Execute the application.

Now the dynamically create action button appears on the screen UIBB panel area.

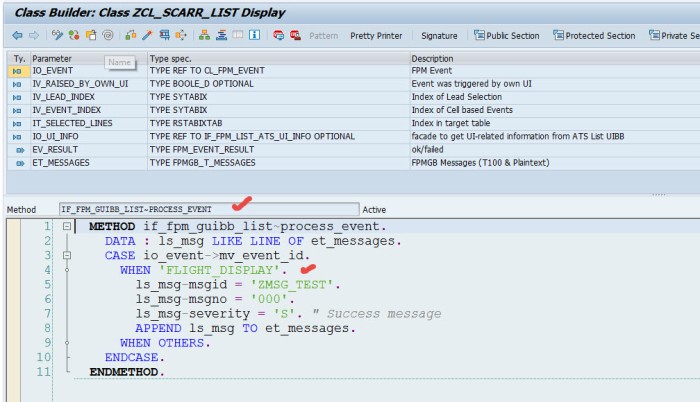
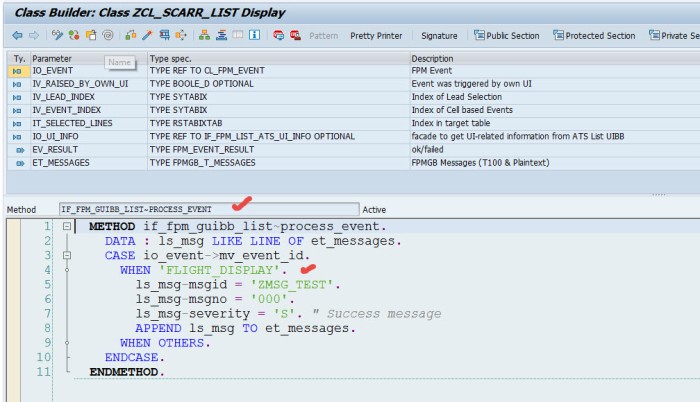
Now task is to respond to the button click. Go to the process_event method of the feeder class. Put the below code.


On lcik the Display button we have the message.

No comments:
Post a Comment